FlutterFlow AI Gen is an exciting platform that empowers app developers by integrating artificial intelligence into the app development process.
Read the docs to get started: https://docs.flutterflow.io/ and check out the basics on the YouTube channel: https://www.youtube.com/watch?v=GpXjU-ieAKU&t=48s
Here’s what you need to know:
- What is FlutterFlow AI Gen?
- FlutterFlow AI Gen is an AI assistant that works alongside you during app development.
- It generates code, styles, and database schemas based on natural language prompts.
- You can customize the results, add them to your project, or export the generated Flutter code.
- It’s designed to streamline the development process and make building apps faster and more intuitive1.
- How is it different from competitors?
- While there are several no-code and low-code platforms available, FlutterFlow AI Gen stands out due to its AI-powered features:
- AI Page Gen: Kickstart your app development by providing a prompt and letting AI generate pages and components.
- AI Schema Gen: Automatically create database schemas based on your requirements.
- AI Theme Gen: Generate theme colors for your app.
- AI Code Gen: Get code snippets and logic generated by AI.
- Competitors may offer similar features, but FlutterFlow integrates AI seamlessly into the entire app development journey1.
- While there are several no-code and low-code platforms available, FlutterFlow AI Gen stands out due to its AI-powered features:
- Best Way to Learn FlutterFlow AI:
- FlutterFlow University: This comprehensive course takes you from a beginner to an advanced FlutterFlow developer. It covers everything you need to build and ship production-grade apps using FlutterFlow2.
- YouTube Tutorials: There are various YouTube tutorials that demonstrate how to use FlutterFlow AI Gen. For example, you can learn how to create a Netflix-like app using this powerful tool3.
- Practice and Experiment: Start by experimenting with prompts and exploring the AI-generated results. The more you use it, the better you’ll understand its capabilities.
- Community Resources: Join the FlutterFlow community forums and learn from others who have experience with AI Gen. Share your knowledge and learn from their insights4.
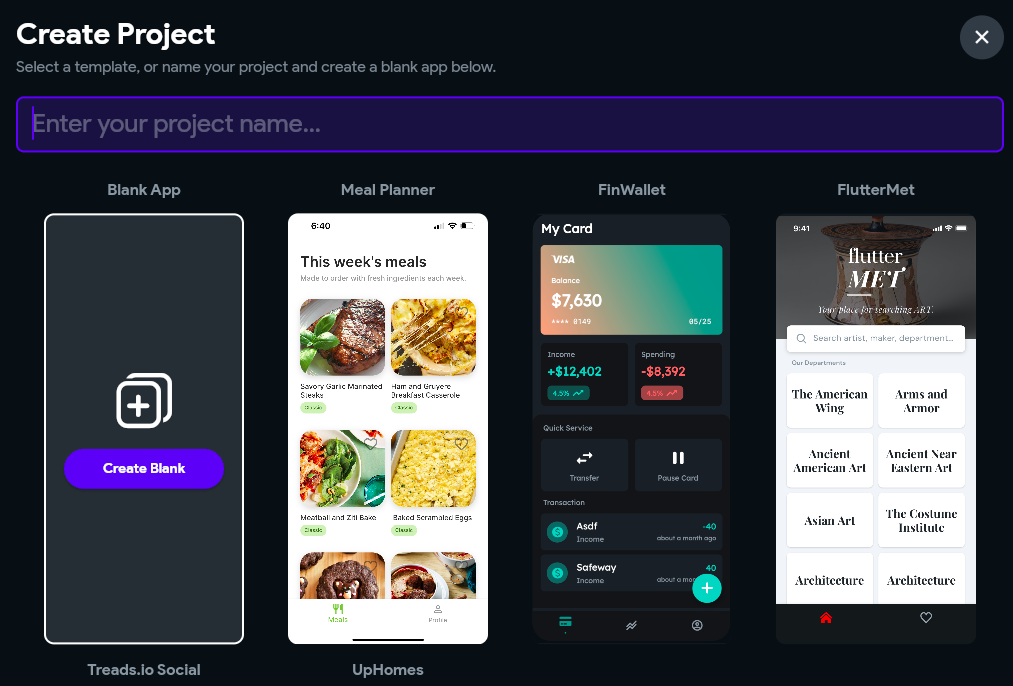
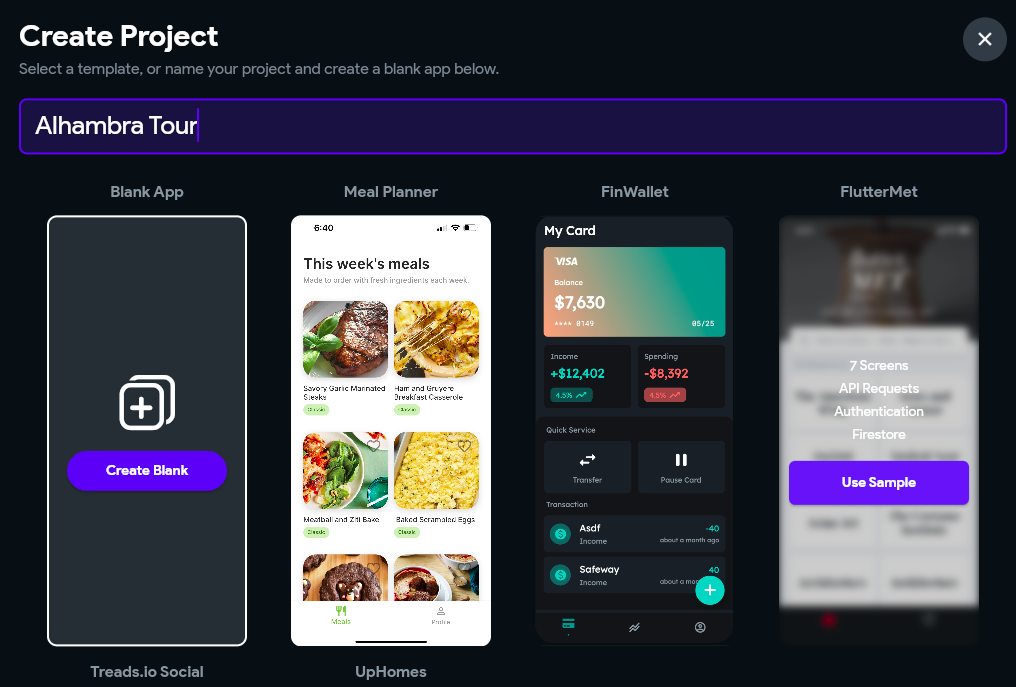
Let’s start with a template. I’ve been studying Granada, Spain, Alhambra palace, and Nasrid dynasty history for a while, so I’m going to build an Alhambra Palace tour guide. I choose the flutter MET template.

I’ll name the project Alhambra tour and click Use Sample.

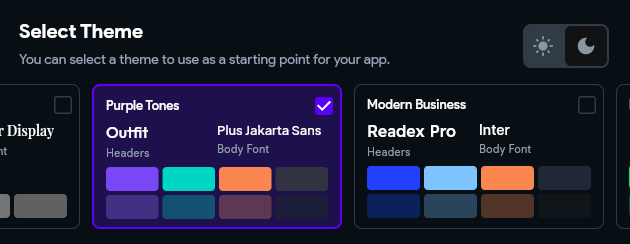
Now select your theme

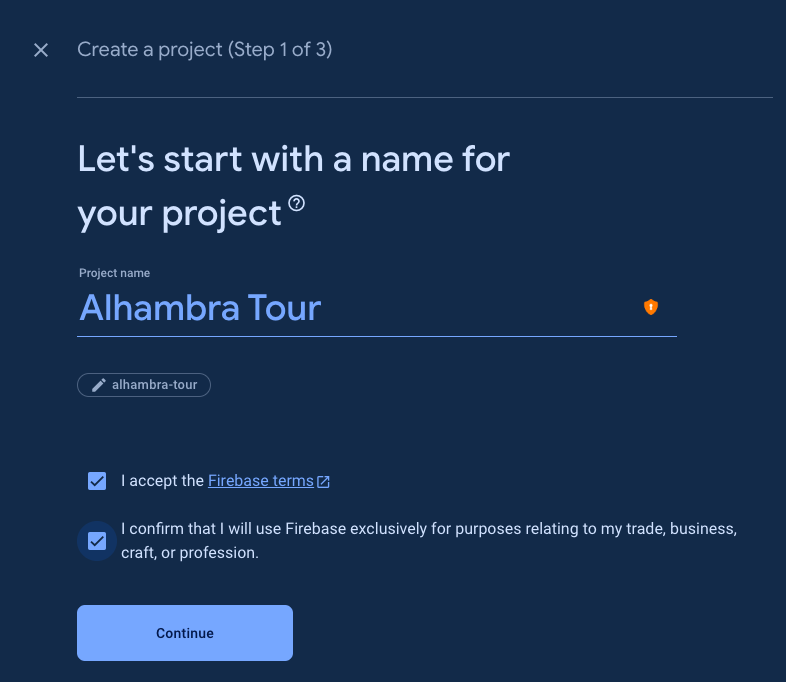
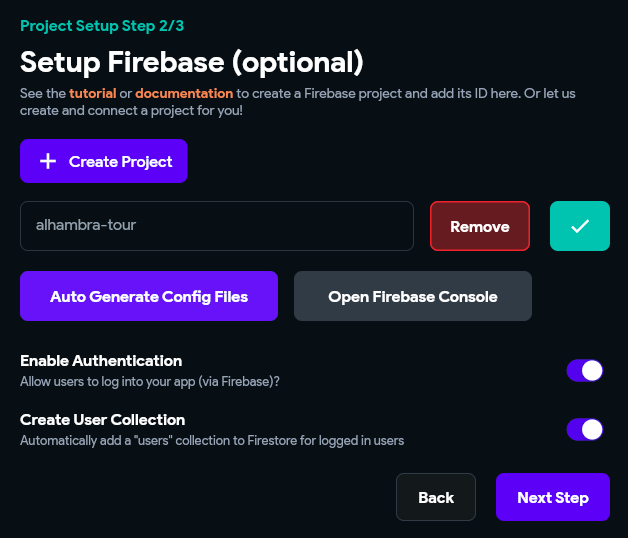
Take a pause here, and set up your Firebase project ID.

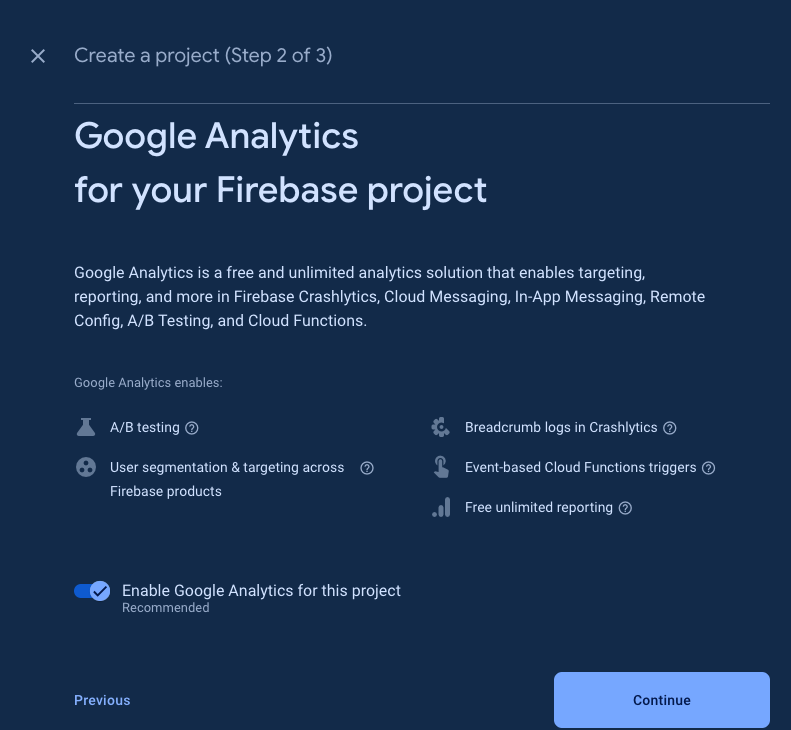
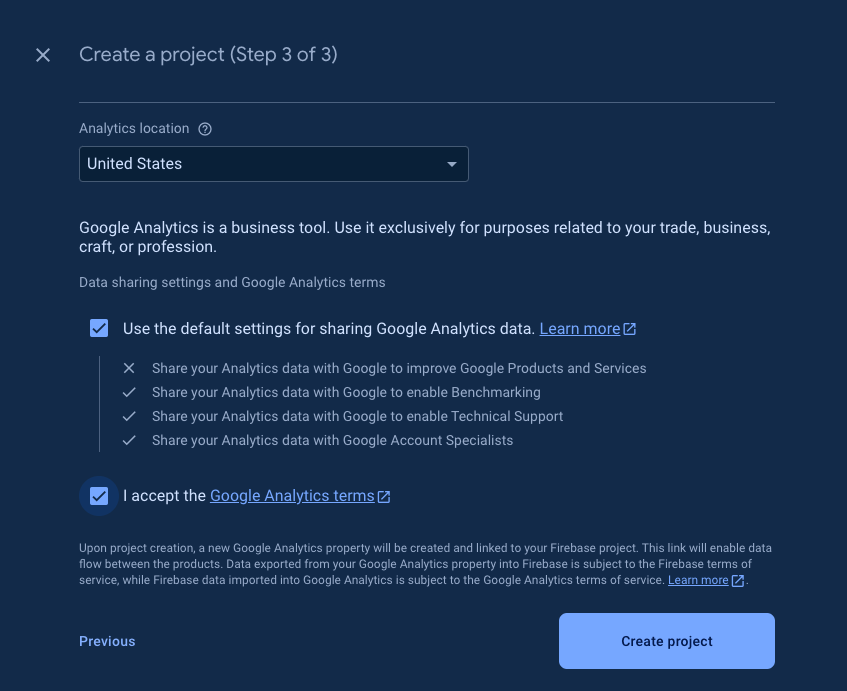
Firebase will ask you if you want to add Google Analytics. If you don’t have an account, you can create one at https://analytics.google.com/ Click continue.

Accept the terms and click Continue

Receive confirmation from Firebase, and click Continue

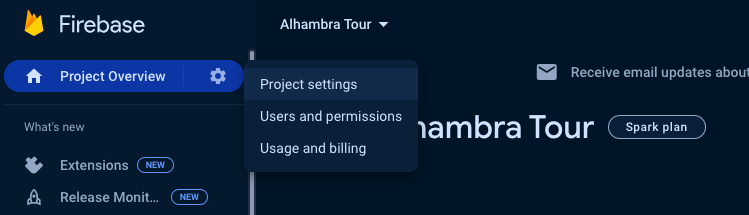
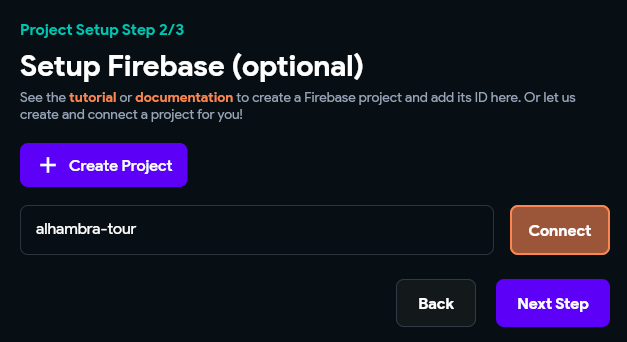
To get your project ID, go to Project Overview > Project settings.

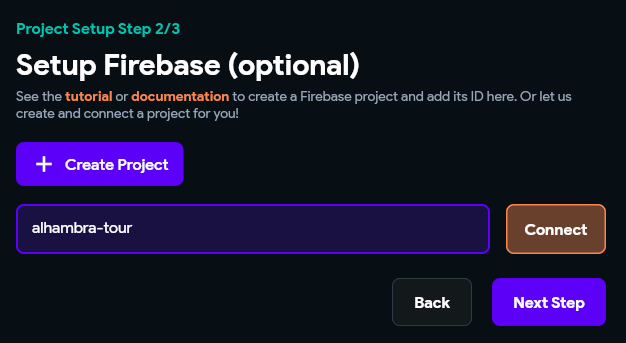
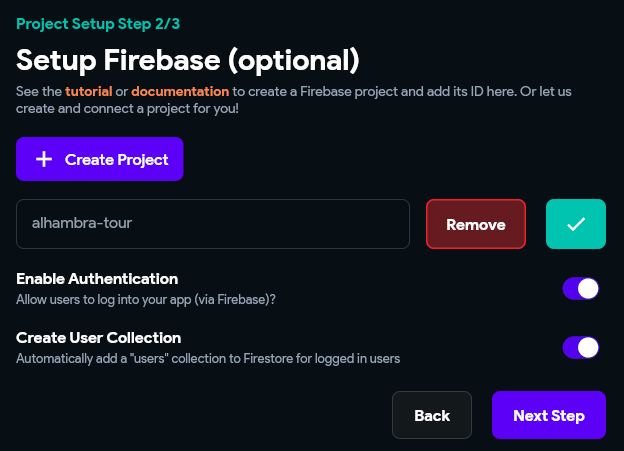
Enter your project ID and click connect.

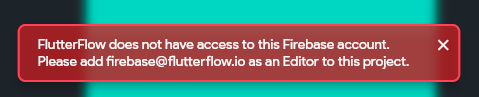
If you see this error, don’t panic. You’ll need to add firebase@flutterflow.io as an Editor in Firebase.

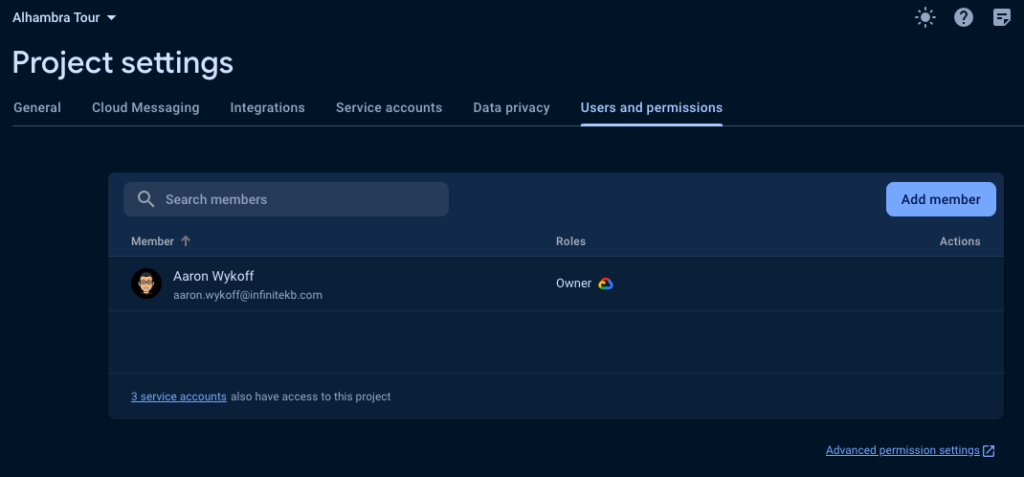
Go to Users and Permissions in Firebase. Click Add member.

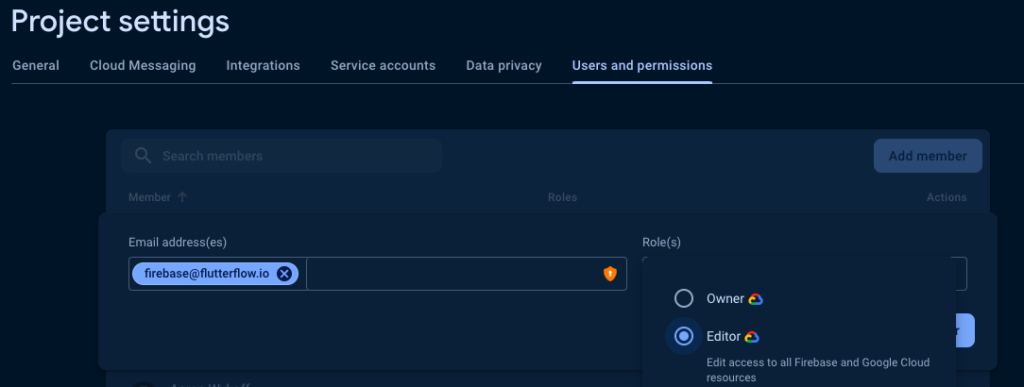
Add firebase@flutterflow.io and select Editor as the role. Click done, then Add member.

Go back to back to Flutterflow and click Connect again.

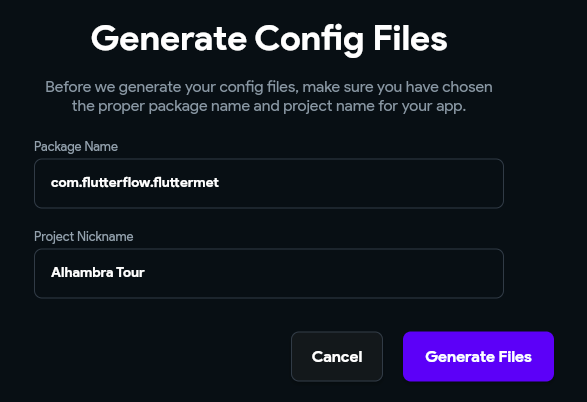
Click Auto Generate Config Files.

Confirm the package and project name for the app.

Click Next Step.

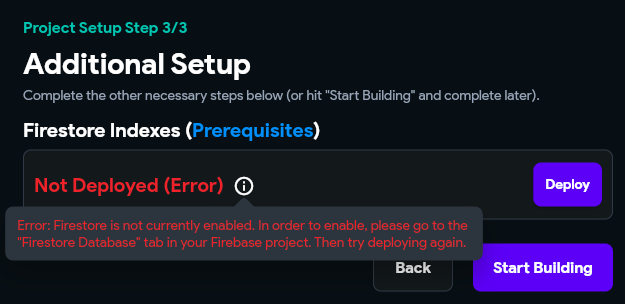
If you get this error, it’s because you didn’t set up the Firestore Database, enable it now.

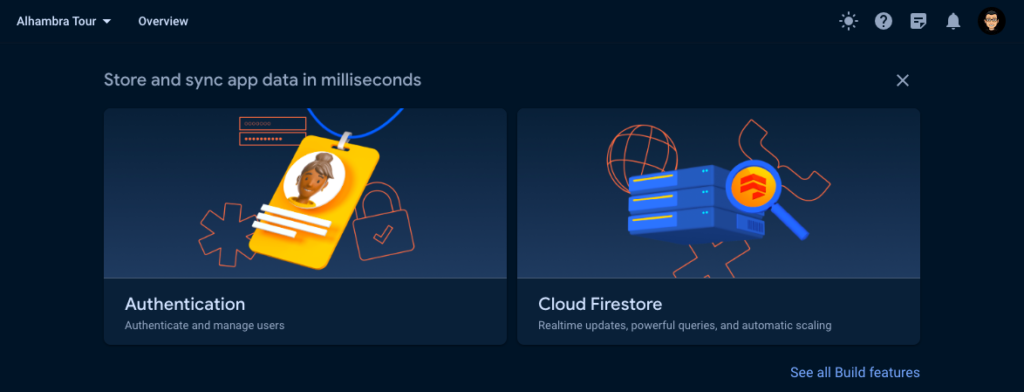
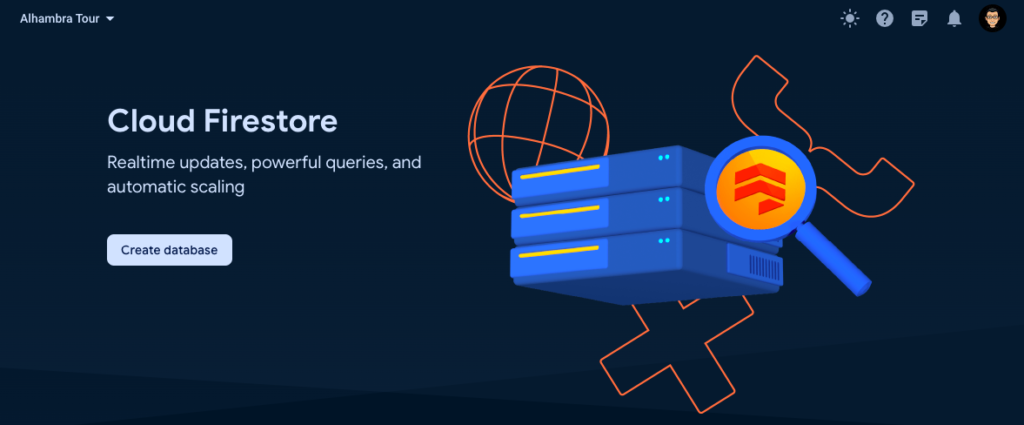
Go back to Firestore, and select Cloud Firestore.

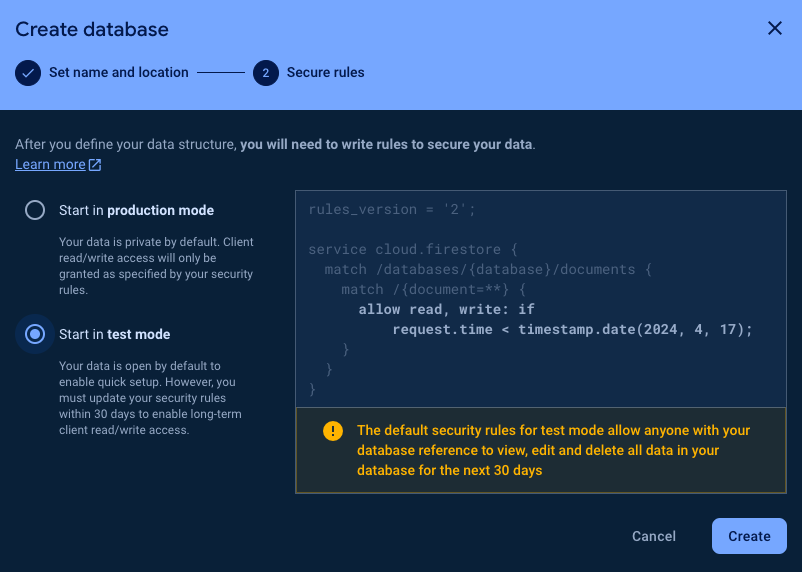
Click Create database.

Select Test Mode.

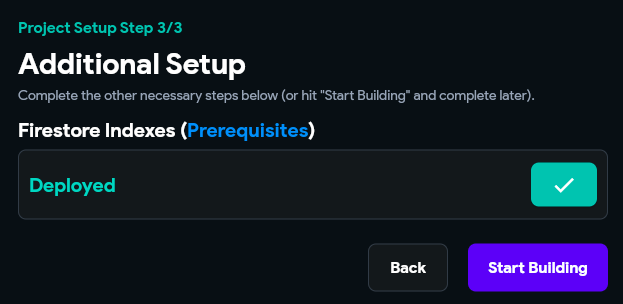
Now go back and click Deploy, and you’ll see confirmation.

Now just access your elements, and away you go.

Practice and hands-on experience are essential for mastering any technology. So dive in, create projects, and let FlutterFlow AI Gen enhance your app development process!